ゆるカメライフの中の人が、ずっと食わず嫌いしてきたLightroomのツールってなーんだ?そう、HSLですね。
色が変えられるのは分かるけど、イマイチ使い所が分からず普段タブ閉じっぱなし…という方もいらっしゃるはず。
私もまさにそのひとりだったのですが、最近レタッチのアプローチを変えたいお年頃になり、1ヶ月あれこれ試してようやくHSLの使い方が見えてきました。
というわけで!今回はそんな私の1ヶ月の成果・収穫をシェアしたいと思います(*’▽’)
HSLの使い方がようやく見えてきた件
そもそもHSLって何?

HSLとは、色を個別に調節できる機能のこと。
上パネルに表示されている8色について、それぞれ色相(Hue)・彩度(Saturation)・輝度(Luminosity)を変更できます。頭文字をとって、HSLなんですね。
HSLを使うタイミング
私の場合、色相に手を加えるときは『レンズ補正→基本補正→トーンカーブ→カラーグレーディング→HSL→Nik Collection』という順番でいじることが多いです。
というのも、カラーグレーディングで全体の色の雰囲気を決めてから、細部の色を調節して全体を整える方がやりやすいと感じるから。あくまで私の場合です。
単に彩度を上げるだけなど、目的が明確かつシンプルな場合は、HSLを先に・その後カラーグレーディングという順番で進めることもあります。

私がよくやるHSLの3つの使い方
1.『何色か分からない特定の色』を調節する

Lightroomを触り始めたての頃、私が初めてHSLでやったのは青空だけ彩度を上げること。
特定の色だけさらに彩度を足したい・引きたい場面はよくありますが、『何色かと聞かれたら答えられない色』もあるじゃないですか。
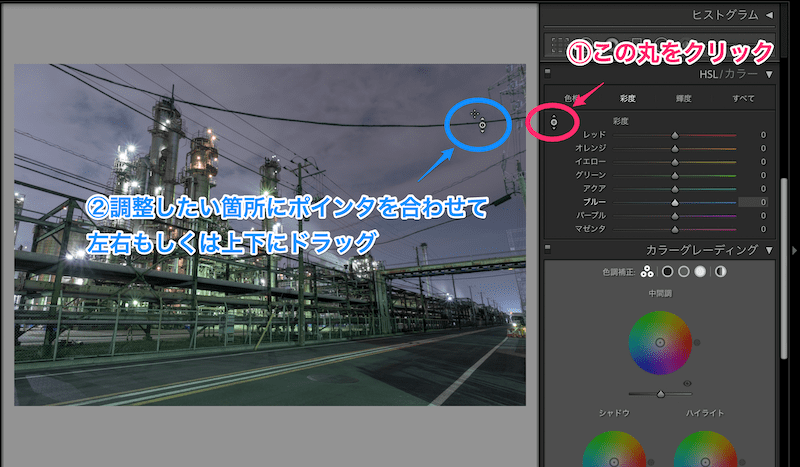
例えば上の工場夜景の写真。空の彩度だけ下げたいのですが、マゼンタと言われればマゼンタな気もするし、パープルと言われたらパープルな気もします。

そんなときに使えるのが、この小さい丸。上のように操作すると、この何色か分からない空の色の彩度だけ調節することができます。
これ、押すだけだと何も起こらないので、なんだろうとずっと疑問だったんですよね。


ビフォーアフターがこちら。ちゃんと空だけ彩度が下がっています。ちなみに、彩度が変化したのはブルーとパープルで、マゼンタは入ってませんでした。
今までの『とりあえず全部のバーを左右に動かしてみて、変化する色を探す』という手間がこれで省けました。もっと早くに知りたかったYO!
2. 色を濃く、深くする

色を強調したいときにやることといえば、まず思いつくのが彩度を上げるですよね。
ただ、闇雲に彩度を上げると、ギラギラテカテカした感じになってしまったり、色が潰れて写真の繊細さが損なわれてしまうことのが悩みだったのですが、HSLで解決できることを知りまして。
それが、色を深く濃くすること。具体的には、HSLで輝度を下げるというアプローチです。


やり方は簡単。彩度をほどほどに上げたら、その色の輝度を下げるだけ。
上の写真では赤・オレンジでこのアプローチを使ったのですが、見たままに近い『しっとりとした赤』が自然に再現できているのが伝わるかと思います。


彩度を上げたもの同士で比べると一目瞭然。違いが分かりやすいよう、だいぶ大袈裟にやってますが、私がRAW現像を始めた頃はよくこういう仕上げにしていた記憶があります。
色が潰れやすい赤・オレンジ・黄色や、彩度で色を出そうとすると不必要に眩しくなりがちな緑と相性がいいように感じます。
3. カラーグレーディングの色に肉付けする

今私が一番使っていて、この記事を書こうと思ったきっかけがこれ。実質今回の本題です。
以前カラーグレーディングで色が演出できて写真がエモくなる、という記事を書きました。

ざっくりまとめると、カラーグレーディングでシャドウ・中間層・ハイライトに色を乗せると、『写真の空気の色』が演出できて、なんかエモくなるよ!という内容でした。
カラーグレーディングだけでもエモくなるんですが、HSLで個々の色をその『空気の色』に寄せることでより印象的な写真に仕上がるんです。文字で説明しても分かりにくいと思うので、とりあえず一回やってみましょう。

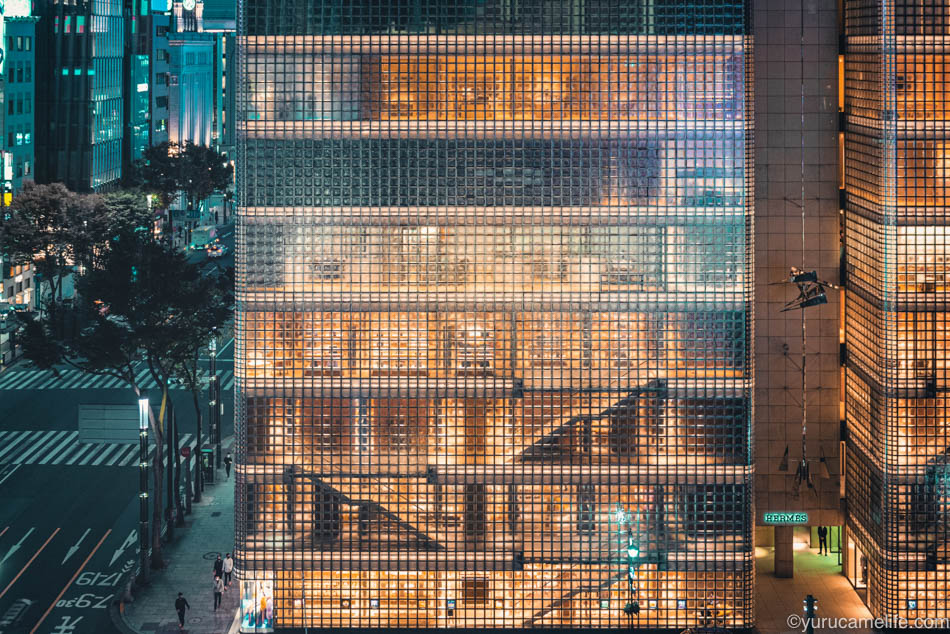
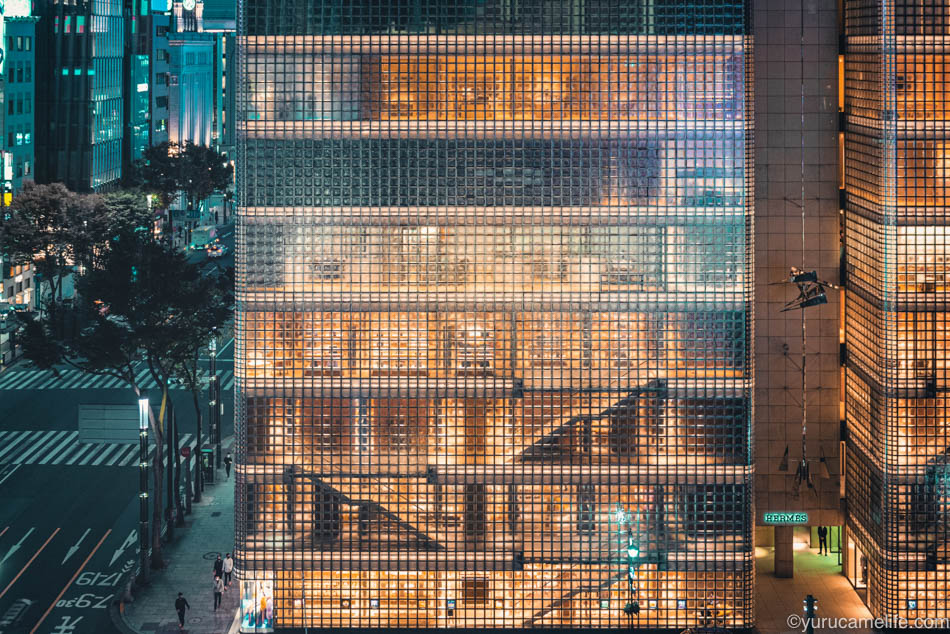
今回の素材は、ガラスブロックを積み上げたような外観が印象的なエルメス銀座店。
窓から漏れるオレンジの光が綺麗だったのと、映画のワンシーンみたいなおしゃれな銀座の街並みイメージから、『Lightroom 映画風』で検索すると沢山出てくるティールアンドオレンジなテイストに仕上げてみます。
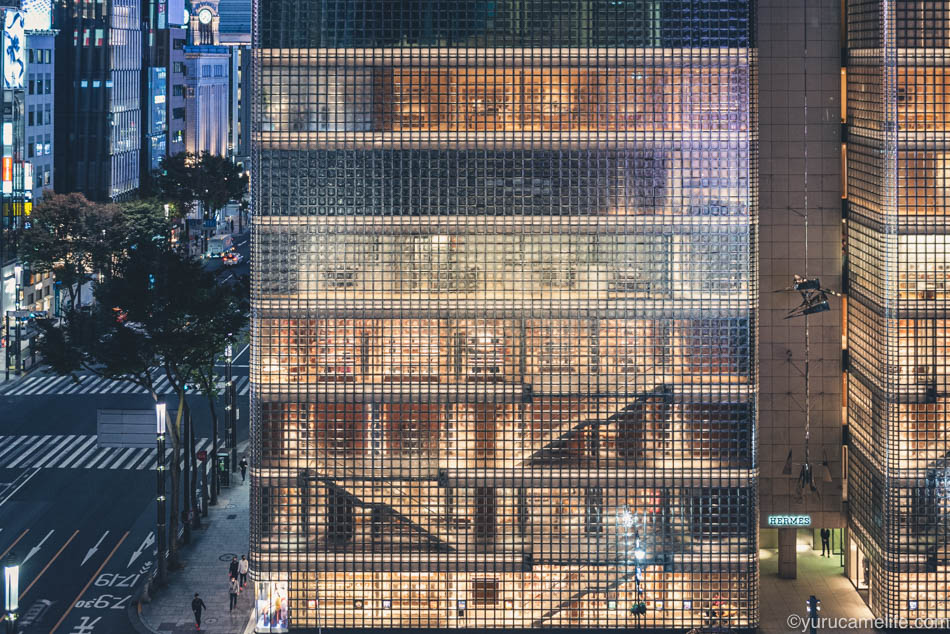
上の写真は、カラーグレーディングでシャドウに青緑・ハイライトにオレンジを足した状態。分かりやすいように少しオーバー気味に仕上げています。

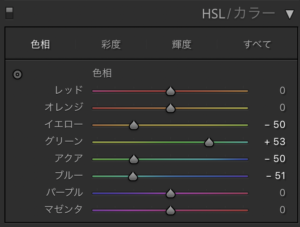
これを踏まえて、HSLで個別の色をシャドウ・ハイライトに乗せた色、つまり青緑とオレンジに寄せます。具体的には、上のスクリーンショットのように
- 青を緑寄り
- 緑を青寄り
- 黄色をオレンジ寄り
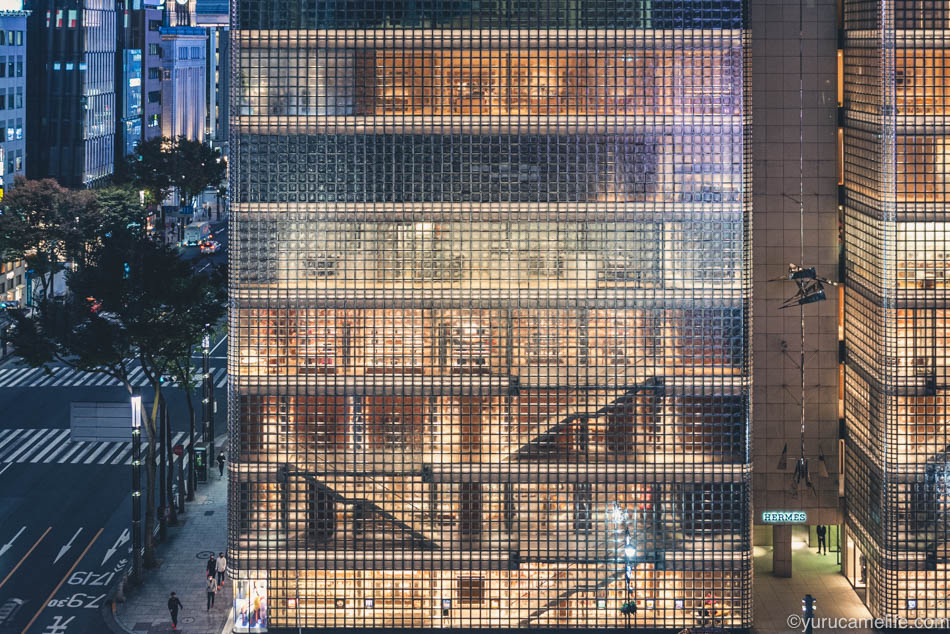
に動かしていくというわけです。すると…


こんな感じ。好みは分かれると思いますが、一気に写真の色が印象的になったような気がしませんか?私はします。
写真の構図を決める時、何を写しているのか明確にするのが大切ってよく言いますよね。それと似たような感じで、色を『演出』したい場合も、色を取捨選択したほうがいいような気が最近していて。
色数減らすと垢抜けるメイクと同じ…と書こうとしたところで、このブログの読者の6割以上が男性であることを思い出しました。とはいえ、なんとなくニュアンスは伝わるかと思います。
HSLを使った実例集
この約1ヶ月、海外Youtuberの動画と睨めっこを続け、ひたすらにやり方をパクr…真似し続けて得た収穫はこんな感じです。
というわけで、ここまで読んでくださったアナタのために、最後はより実践的なことにも触れつつ、私なりにHSLを活用した実例を3つほど紹介してみたいと思います。
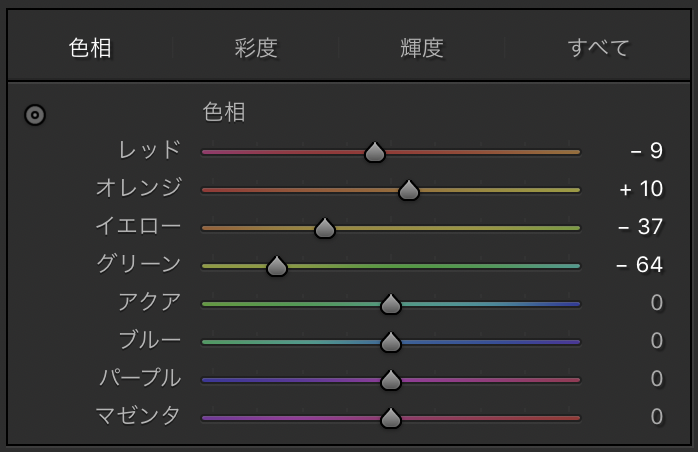
エモい秋のひとコマ
カラーグレーディングの記事でも、さっきの彩度の説明でも出てきたこの写真。実はこれ、HSLをいじって仕上げています。(※記事構成の都合上、基本補正と一緒に前もって調整)
秋の冷たい空気と、日差しの暖かさを演出するために、シャドウに青・ハイライトにオレンジをカラーグレーディングで足しました。
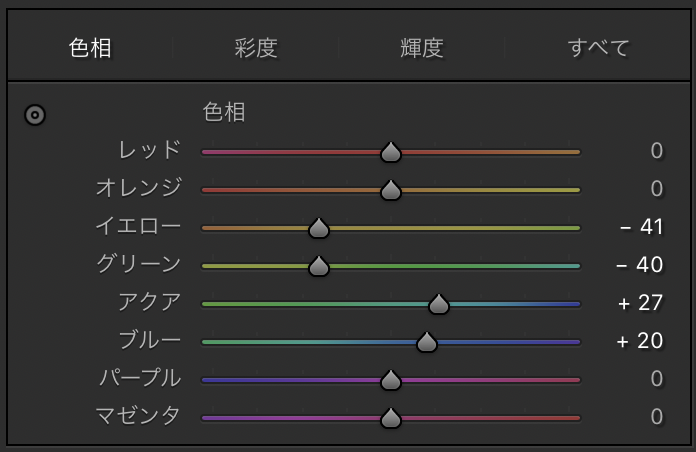
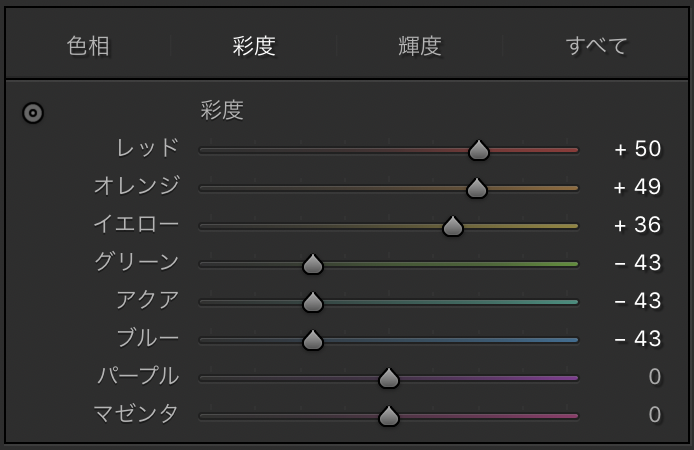
それを踏まえて、HSLでイエローをオレンジ・緑をイエロー・シアンとブルーを青に寄せます。加えて赤色に、さっき紹介した『色を濃くするアプローチ』を加えると…


こんな感じに。赤はしっとり濃く、また写真全体の色味に秋の枯れた雰囲気がプラスされたように感じませんか?
ちなみにこの写真、シャドウに青・ハイライトにオレンジを乗せているので、緑をどっちに寄せるか地味に悩ましくて。
色々試した結果、『シャドウとハイライト、強いて言うならどちらの色を強調したいかを考えてそっちに寄せるのが吉』というのが私なりの仮説。
この写真の場合は暖かい日差しのオレンジの方が強調したかったので、緑は暖色=イエローに寄せたらそれっぽくなりました。
実際のパネルはこんな感じ
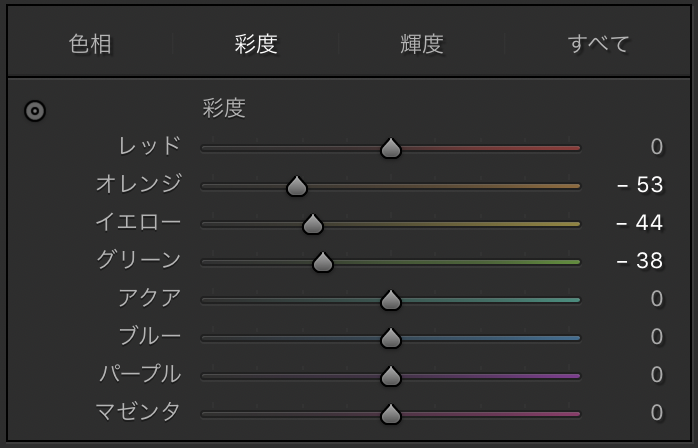
エモい緑をつくる
雨の冷たさと深い緑の香りを演出するために、シャドウに青・ハイライトに青寄りの緑をカラーグレーディングでプラスしました。
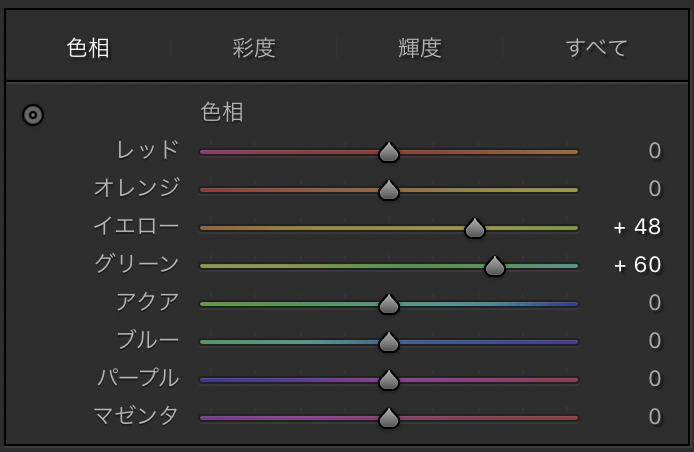
これを軸にHSLでイエローを緑寄り・グリーンをブルー寄りに調整。
加えて、『色を深くするアプローチ』で、雨に濡れた木々の色を演出するために、イエロー・グリーンあたりの輝度を落としましょうかね。


どうでしょう?
余談ですが、色相にガッツリ手を加えたときは、セットで彩度を下げるといい感じで馴染みやすい気がします。また、他の色に比べて緑を青に寄せると違和感が出やすいので、いつもより慎重にいじるようにしています。
実際のパネルはこんな感じ
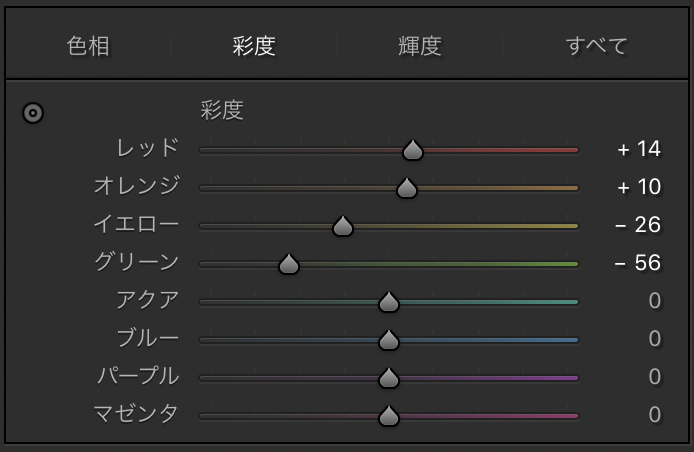
エモいクリスマスイルミネーション
最後にもう一枚。イルミネーションの輝きを強調するために、カラーグレーディングでハイライトにオレンジをかなり強めに足しています。
基本補正緑強すぎない?と思われたかもしれないのですが、写真右下のテントの白が『ちゃんと白色』になるように調整しています。
ホワイトバランスでは色の軸を、色の演出はカラーグレーディングに託すのが私にとってはやりやすいのです。


ということで、HSLでイエローをオレンジに・グリーンも暖色にぐっと寄せました。
『色相にいじったら彩度を下げてみるの法則』に従い、これまた彩度をかなり下げてバランスを取っています。シャンパンゴールドをイメージしたのですが、そこそこいい線いってるのではないでしょうか(*’▽’)
実際のパネルはこんな感じ
おわりに
センスが皆無の私が、少しでも思い通りの1枚を撮れるようになるために心がけているのが、パターンの引き出しを増やすこと。レタッチに限らず、構図とか設定とかもそんな感じでやってきました。
今回またひとつパターンを増やすことができたので、これからもっともっと思い通りのレタッチができるように頑張りたいと思います(*’▽’)
最後まで読んでいただきありがとうございました!

Lightroomプリセット販売中!